Prism Code Renderer
— blogging, coding, web development — 2 min read

The code displayed on my blog now looks very aesthetic. Wondering why? I installed the Prism code renderer.
What Prism Does
According to their website, Prism is a lightweight, extensible syntax highlighter. Essentially, it makes code look nice. There are also several themes you can choose from, depending on personal preference.
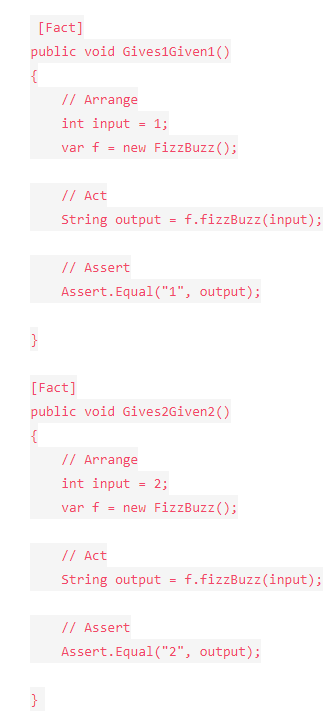
Before I added Prism to my site, any code I displayed looked like this:

Ugly, right? Once I added prism to my blog, things looked a whole lot better:

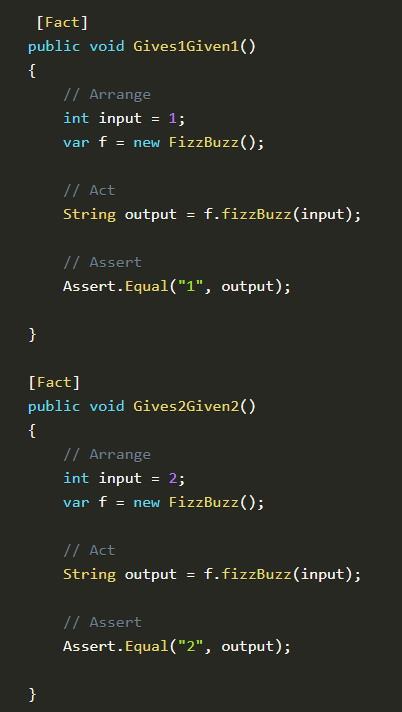
After a bit more adjustment, the code looked like this:

How to Make it Work
To install Prism, assuming you're using Gatsby, you'll want to navigate to your website's root file in the command line and enter:
npm install --save gatsby-transformer-remark gatsby-remark-prismjs prismjsYou'll also want to make the changes detailed here to your website's code.
If you want to change your theme, simply replace "okaidia" with the name of your preferred theme.
All of this is covered in additional detail in the instructions Gatsby provides.
Rendering Different Languages
To render different languages, you simply need to specify the language being used at the beginning of each block of code. For example to render C#, you would write:

You can visit the Prism website to see a list of all supported languages and how to render them.
Fixing "Number Circles"
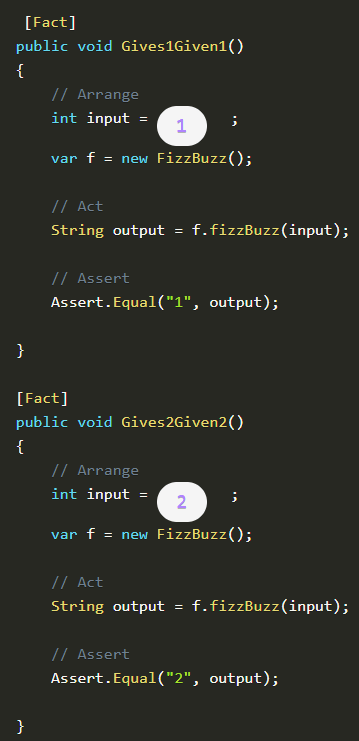
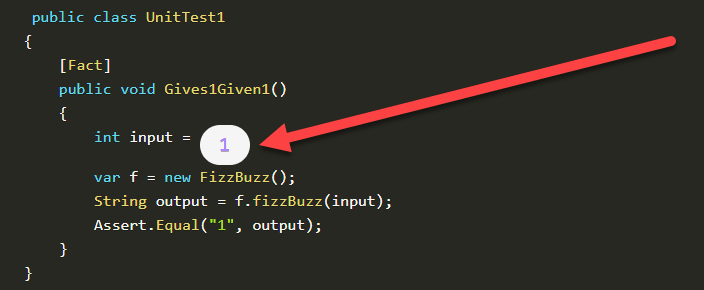
When I first added Prism to my website, I noticed a very annoying thing happening when numbers were rendered:

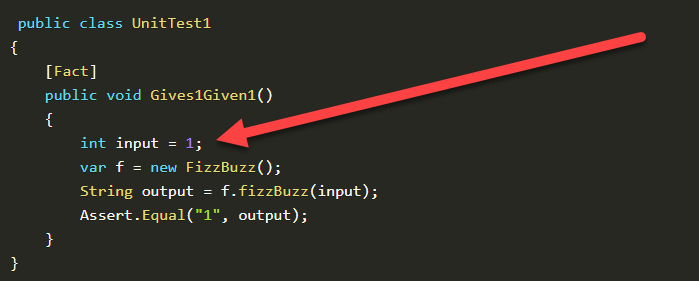
Turns out, the Gatsby template I used, gatsby starter netlify cms, had a file called Pricing.js, and it was this file that was resulting in the strange formatting. Since I'm not selling anything on my blog, pricing is entirely unnecessary. I deleted the file, and now my code looks like this:

Summary
- Prism is a great tool if you want to display code on your website without having to resort to screenshots
- It results in aesthetically pleasing code in the theme of your choice
- This Tutorial explains how to set Prism up on a Gatsby site.
- Prism renders many different languages
- I had trouble with "number circles" in my displayed code, but I fixed that by deleting the Pricing.js file in my Gatsby site.
Thanks for reading! I hope you find this and other articles here at ilyanaDev helpful! Be sure to follow me on Twitter @ilyanaDev.